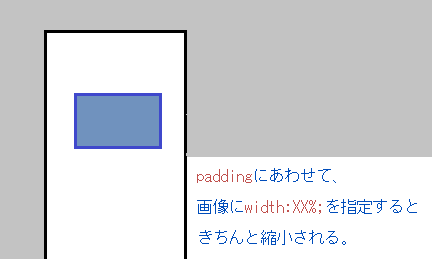
幅が可変のレイアウトで、メインビューなど幅が横いっぱいの画像を、表示デバイスに合わせて縮小表示する方法はいろいろな方が紹介しています。CSSの設定で、画像を囲むブロックレベル要素のpaddingをゼロに指定して、画像を外側のブロックレベル要素に対して100%の幅で指定すると、外側のブロックレベル要素の幅が変わるのに合わせて、内側の画像の幅が変わります。
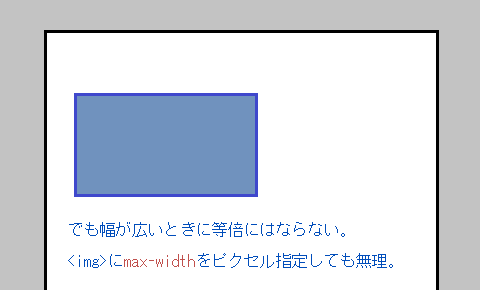
今回紹介するのは、図や写真などで幅がまちまちの画像を、必要なときだけ自動的に縮小する方法です。うまく作らないと、内側の画像の幅が小さくならず、幅の狭いデバイスで見るときに外側の<div>の幅が画像サイズに合わせて大きなままになることがあります。また今回紹介する方法では、外側の<div>の幅が広いときに、画像が拡大されずに等倍で表示されます。もちろん、外側のカラムの<div>等にはpadding等が指定されていても大丈夫です。
例えば可変幅のカラムを<div>で作って、CSSではmax-widthとmin-widthをピクセル指定して、ブラウザの画面幅が広い場合はmax-widthの幅になり、ブラウザの画面を狭くすると、それに合わせて狭くなるレイアウトです。最小幅をiPhoneの幅の320pxからpaddingの分差し引いたピクセル数に指定して、最大幅はPCのブラウザで見る時の幅を指定する方法です。
前置き
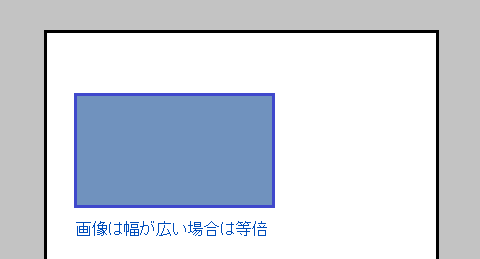
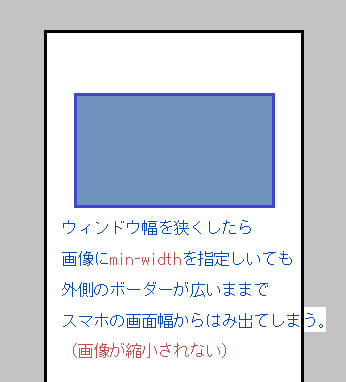
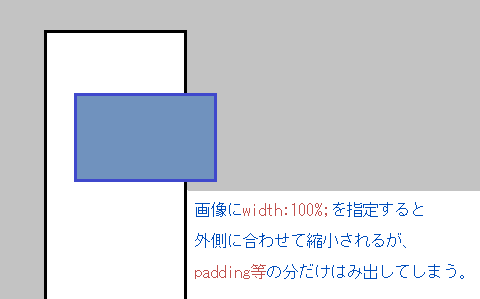
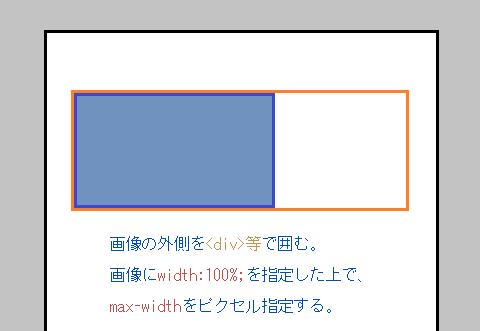
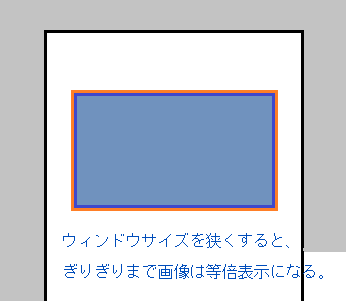
いったいどういう問題にぶち当たったかと、解決までの過程を図で表しています。





うまくいった方法



実際のコード
画像の幅を調整するためのブロックレベル要素で<img>を囲みます。<div>等でpaddingゼロで画像だけを囲むかたちです。
HTML
<div id="content">
<!--/可変幅のコンテンツ部分/-->
...
<div class="variable_fig">
<img src="jacros.jpg" width="475" height="421" alt="写真の説明" style="max-width:475px;">
</div>
<!--/画像は幅がまちまちなので、どうしても<img>タグ内で、CSSでmax-widthを指定しないといけない。指定しない場合は、外側の<div>の幅いっぱいまで拡大表示されてしまう。/-->
...
<div>
CSS
/*可変幅のカラム*/
#content {
max-width: 883px; /*最大幅を指定*/
min-width: 300px; /*最小幅を指定*/
padding: 5px 10px 5px 10px; /*左右のパディングを指定可能*/
margin: 4px 0 8px 0;
}
/*画像を囲むブロックレベル要素*/
.variable_fig {
max-width: 883px;
padding: 4px 0 4px 0; /*paddingの左右はゼロ*/
margin: 4px 0 4px 0;
}
/*画像のCSS*/
.variable_fig > img {
padding: 0; /*左右はpaddingゼロ*/
margin: 0; /*左右はmarginゼロ*/
min-width: 274px;
width: 100%;/*この設定で、幅が外側のブロックレベル要素と同じ幅になる*/
height: auto;
}
画像の幅をCSSで100%に指定する部分は、よくある手法と同じです。そして100%に指定するための<div>等で外側を囲みます。この<div>等は外側のカラムの幅に合わせて拡大縮小されます。そして、その内側で画像が100%の幅で縮小されます。拡大されないようにするには、<img>タグに対して最大幅を指定する必要がありますが、画像のサイズがまちまちの場合は、インラインCSSで個別に指定する必要があります。
小さい画像をfloatで横並びにする場合の例です。
<div id="content">
可変幅のコンテンツ部分
...
<figure class="variable_fig2">
<img src="comtrac.gif" width="115" height="58" alt="写真の説明" style="max-width:115px;">
<figcaption style="max-width:115px;">図の説明をここに書きます。</figcaption>
</figure>
<!--/画像の説明部分の幅を画像幅に合わせる場合は、同様にインラインCSSを使わざるをえない。/-->
<figure class="variable_fig2">
<img src="atos.png" width="103" height="66" alt="写真の説明" style="max-width:103px;">
<figcaption style="max-width:103px;">図の説明をここに書きます。</figcaption>
</figure>
...
<div>
CSS
/*可変幅のカラム*/
#content {
max-width: 883px; /*最大幅を指定*/
min-width: 300px; /*最小幅を指定*/
padding: 5px 10px 5px 10px; /*左右のパディングを指定可能*/
margin: 4px 0 8px 0;
}
/*画像を囲むブロックレベル要素*/
.variable_fig2 {
max-width: 883px;
padding: 4px 0 4px 0; /*paddingの左右はゼロ*/
float: left; /*小さい画像を横並びにする場合*/
margin: 4px 3% 4px 3%; /*左右のマージンは%指定*/
}
/*画像のCSS*/
.variable_fig2 > img {
padding: 0; /*左右はpaddingゼロ*/
margin: 0; /*左右はmarginゼロ*/
min-width: 274px;
width: 100%;/*この設定で、幅が外側のブロックレベル要素と同じ幅になる*/
height: auto;
}