<h1>タグや<h2>タグを使って表す見出しの幅を、コンテンツを書いている部分よりも狭くデザインすることも多いでしょう。見出に背景色を設定している場合などは、その方が見出しっぽくなりますよね。
さて、見出しには<h1>タグや<h2>タグを使いますが、コンテンツ部分には様々なタグを使います。例えば、こんなのがあるでしょう。
- <p>タグ:段落(paragraph)
- <ol>タグ:番号付き・順番付きリスト(ordered list)
- <ul>タグ:番号無し・順番無しリスト(unordered list)
- <dl>タグ:定義リスト(description list)
- <blockquote>タグ:ブロックレベルの引用(quote)
- <del>タグ:訂正等の削除箇所(delete)
- <ins>タグ:追記・挿入箇所(insert)
- <div>タグ:汎用の括り・部分(division)
- <img>タグ:画像(image)
- <form>タグ:入力フォーム(form)
- <table>タグ:表(table)
- <figure>タグ:図や画像など(figure)
- <code>タグ:コード(code)
なんか、いっぱいありますよね。HTML5で加わったblock-level要素は他にもありますし、その全てについて左右方向の設定をするのは大変ですよね。具体的には、左右の幅の設定(width)や、左右の余白の設定(margin)です。これをいちいち全部しているか、あるいは重複や漏れがないかなど、大変になりますよね。そこで、楽する方法をご紹介します。
親要素にパディングを指定して、見出しはマイナスマージンを指定

これが、楽して一気に左右方向の設定ができる方法です。まずは見出しのことは置いておいて、見出し以外に合わせて、外側の要素(親要素)のパディングを指定して、見出しのことは後から設定します。
見出し以外に合わせて外側のパディングを指定
今内容を書こうとしている部分の外側のタグ、例えば<div>や<article>ですが、これら外側のタグ(親要素)に左右方向のpaddingを設定します。これでどんなタグが来ようと、左右方向のpaddingはこれで一括でO.K.です。
div#hoge {
padding-right: 20px;
padding-left: 20px;
}
そして見出しはpaddingより外まではみ出します。
パディングからはみ出して左右に長くする
パディングを乗り越えて外側まで広げる方法は、marginにマイナスを指定することで実現できます。今回は見出しなので、<hx>タグの左右のmarginにマイナスを入れます。マイナスのマージンを指定すると、その数値の分だけ外側にはみ出すようになります。
h1 {
margin-right: -20px;
margin-left: -20px;
}
h2 {
margin-right: -12px;
margin-left: -12px;
}
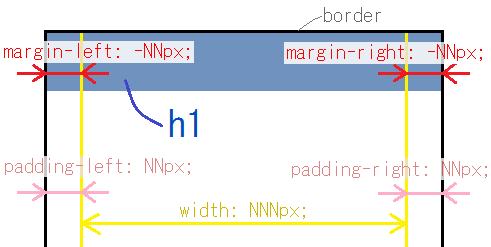
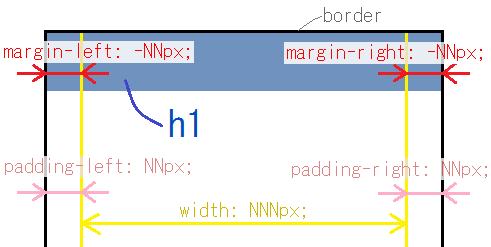
このように、一括で外側のpaddingを指定して、見出しがpaddingの外にはみ出す方法は、何かと便利なので、使ってみるといいでしょう。例えば、paddingと同じだけマイナスのmarginを指定した場合、borderまで幅が広がります。一番上の<h1>タグでこれを使うと、ちょっとかっこいいデザインにすることもできます。再掲しますが、下の図のようなデザインです。

marginにマイナス値を指定すると、その分横幅は広くなります。なので同じ量だけ、widthとpaddingの合計を増やす点に注意が必要です。マージンにマイナス値を指定するテクニックは何かと便利なので、覚えておいて損はないでしょう。